AE dùng cloudflare chắc hẳn đã gặp nhiều trường hợp khi thêm domain vào nó sẽ quét lên đến tận hơn 100 bản ghi (records) vậy làm thế nào để có thể xóa hết tất cả được?, nếu xóa tay sẽ rất lâu
Xóa toàn bộ bản ghi ở cloudflare có rất nhiều cách hôm nay mình sẽ hướng dẫn ae cách đơn giản nhất để xóa tự động.
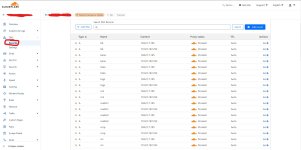
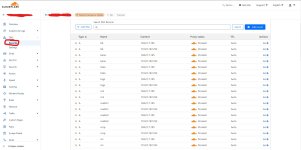
Bước 1: Đăng nhập vào cloudflare sau đó vào phần DNS.

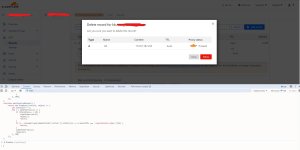
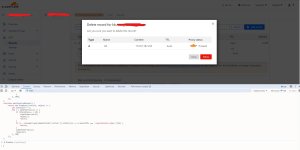
Bước 2: bấm vào f12 mở Developer Tools lên, sau đó chọn qua phần Console.
Bước 3: Đánh vào ở phần con trỏ lệnh allow pasting
Bước 4: copy toàn bộ script bên dưới paste vào trong đó sau rồi enter và đợi nó chạy là được

Sau đó các bạn đừng tắt trình duyệt và đợi một lúc nó sẽ tự động xóa cho cá bạn.
Xóa toàn bộ bản ghi ở cloudflare có rất nhiều cách hôm nay mình sẽ hướng dẫn ae cách đơn giản nhất để xóa tự động.
Bước 1: Đăng nhập vào cloudflare sau đó vào phần DNS.

Bước 2: bấm vào f12 mở Developer Tools lên, sau đó chọn qua phần Console.
Bước 3: Đánh vào ở phần con trỏ lệnh allow pasting
Bước 4: copy toàn bộ script bên dưới paste vào trong đó sau rồi enter và đợi nó chạy là được
Code:
// paste all of this in your browser developer console
deleteAllRecords();
async function deleteAllRecords() {
let e;
filterEditButtons().forEach((e) => e.click());
while (e = filterDeleteButtons()[0]) {
e.click();
await confirmDelete();
}
}
function filterDeleteButtons() {
return [
...[...document.querySelectorAll('a')].filter((e) => e.innerHTML === '<span>Delete</span>'),
...[...document.querySelectorAll('button')].filter((e) => e.innerHTML === 'Delete'),
];
}
function filterEditButtons() {
return [
...document.querySelectorAll('a'),//old layout
...document.querySelectorAll('button')
].filter((e) => e.innerHTML.indexOf('<span>Edit</span>') != -1 );
}
function confirmDelete(iteration) {
iteration = iteration || 1;
return new Promise((resolve, reject) => {
setTimeout(async () => {
let button = [...document.querySelectorAll('button')].filter((e) => e.innerHTML === '<span>Delete</span>')[0];
if (button) {
button.click();
await waitConfirmDelete();
resolve();
} else if (iteration > 30) {
console.log('failed confirmDelete');
reject();
} else {
confirmDelete(iteration + 1)
}
}, 100);
});
}
function waitConfirmDelete() {
return new Promise((resolve, reject) => {
let iteration = 1;
let i = setInterval(() => {
if (iteration++ > 30) {
clearInterval(i);
reject();
return;
}
if ([...document.querySelectorAll('button')].filter((e) => e.innerHTML === '<span>Delete</span>')[0]) {
return;
}
clearInterval(i);
resolve();
}, 100)
});
}
Sau đó các bạn đừng tắt trình duyệt và đợi một lúc nó sẽ tự động xóa cho cá bạn.

